close
2007(忘記幾月XD)水滴改版成新的語法後,
目前這個方法沒辦法使用囉@@
其實記得看過好幾個網站都有寫過相同的教學,
不過因為無名太奇怪...
要一直轉檔才能用
印象中也只看過毛媽的網誌有寫到教學,
不過現在也看不到了
結果之前有人問...(其實就是我們可愛的tinasu啦XD)
後來阿綠也有問..呵呵
那就來篇簡單說明吧XD
無名一定要照這樣轉檔,其他網誌的話似乎不用
(至少樂多、pixnet都可以不用另外轉成js檔)
功欲善其事,必先利其器嘛~
所以前置作業呢,就是下載語法囉→按我下載
裡面有2個文字檔,一個是主視窗的,另一個是切換選單的語法~
需要改的部分...就是裡頭中文說明的部分
也就是紅色字體的部分囉!
我只有copy需要改的部分的語法,其他不用修改的語法就不貼囉!
其他沒講到的地方....請別任意修改唷~(不然會變成什麼樣子我也不知道 )
)
<script language="javascript" type="text/javascript">
<!--
var mero_id = new Array('★mero1的key', '★mero2的key', '★mero3的key');
var mero_mouseout_img = new Array('★mero1的banner網址', '★mero2的banner網址', '★mero3的banner網址');
var mero_mouseover_img = new Array('★mero1滑鼠移到上頭的banner網址', '★mero2滑鼠移到上頭的banner網址', '★mero3滑鼠移到上頭的banner網址');
var mero_itemlist = new Array(
'★mero1的item value',
'★mero2的item value',
'★mero3的item value'
);
var mero_first_no = -1;
var mero_interval = 0;
var mero_use_itemlist = 1;
var mero_itemlistswf_url = '★mero item.swf檔案位置';
小水滴的key碼...應該不需要我再多說了,反正養了幾隻水滴,
就放幾個上去,要再新增也請按照它的格式,
如果沒有養到3隻那麼多,把最後一個刪掉就可以
banner的部分...不曉得請看圖示說明
如果想要在換水滴視窗後,顯示不同的banner,
就可以貼上不同的網址
那如果是在同一個水滴視窗,想要滑鼠滑過banner的時候
圖片會變成不一樣,那就要在對應的地方貼上不同banner的網址,
這部分應該不用再多做說明吧

再來是下面的item value,這個是給有用種子顯示器的人用的
有使用的人,就把語法貼上去就OK,然後在下面要放上顯示器swf檔的網址
沒有使用種子顯示器的人就可以刪掉..
不然主視窗下面會多一塊空白的地方
刪掉的部分請刪這裡就好:
var mero_itemlist = new Array(
'★mero1的item value',
'★mero2的item value',
'★mero3的item value'
);
然後把貼item.swf網址的地方空著
也就是變成這樣:
var mero_itemlistswf_url = ;
其他的部分,請不要去動它XD
主視窗的部分,大致上就是這樣;再來就是切換的按鈕了
切換的語法如下:
<a href="javascript:show_mero_main(0);">水滴1</a>
<a href="javascript:show_mero_main(1);">水滴2</a>
<a href="javascript:show_mero_main(2);">水滴3</a>
如果只是單純用文字切換,只要把紅色部分換成水滴名字就OK(這個隨個人喜歡)
如果想要用圖示來切換,就把紅色部分加上貼圖的語法就可以囉!
貼圖的小語法,可以參考這篇後半段→簡簡單單連結小語法
基本上的說明就到這裡結束啦!
如果是其他網誌的想要使用...只要把文字檔裡需要修改的地方改一改
然後把全部的語法copy起來,再貼到網誌上就可以了!
切換的部分,看自己選擇要放在主視窗的上面或下面都可以,
也是把全部語法貼上去就可以了
接下來就是.....無名只能使用的方法啦= =+
而且要金卡會員好像才能使用?(我又忘記了 應該是沒錯)
如果不想要貼一大串語法的人,也可以先轉成js檔再貼到網誌上,
看起來會清爽很多
首先..主視窗語法改好之後..
先把全部的語法copy起來,然後把它轉成js檔,
要怎麼轉呢...
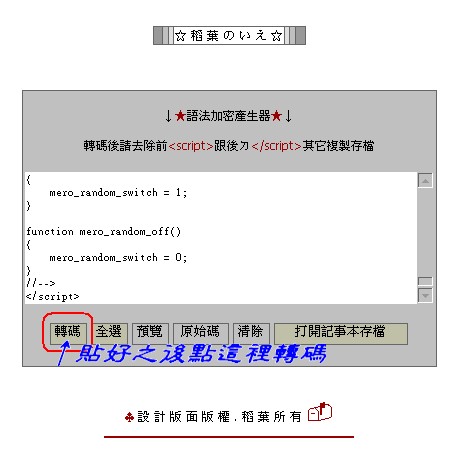
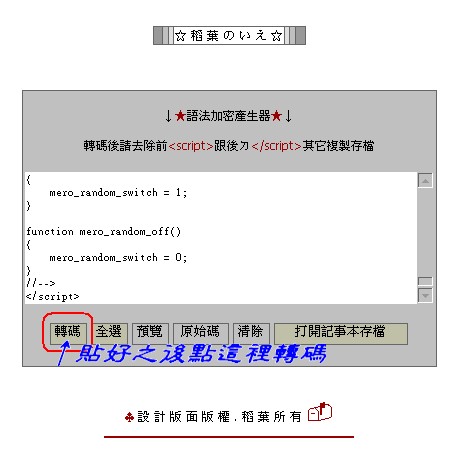
請到稻葉家來轉檔→點我轉檔

轉完之後,請從 <!-- 的地方開始複製,一直到 //--> 結束,
<script>和</script>不要選到哦!

接下來就把複製的部分貼到記事本上,然後另存新檔
記得在打檔名的時候,後面要加個 .js 把它存成js檔哦!
存好之後,就可以把js檔上傳到自己的網頁空間啦!
切換水滴按鈕的部分也是一樣,要先轉成js檔
接下來,就把這段語法貼到網誌上就OK囉!
<SCRIPT Language="JavaScript" src="JS檔的網址"></SCRIPT>
連續貼2個就可以了,一個是主視窗的,一個是切換水滴按鈕的;
也就是像這樣:
<SCRIPT Language="JavaScript" src="主視窗JS檔的網址"></SCRIPT>
<SCRIPT Language="JavaScript" src="切換水滴JS檔的網址"></SCRIPT>
哪個在上哪個在下都可以;不過無名有個奇怪的現象
就是...切換只能放在主視窗上面!
要放在主視窗下面的話,一定要整個語法放在下拉式選單裡面;
關於下拉式選單,參考這裡吧→blog上的下拉式選單
好啦...落落長的說明寫完囉!
應該....不難懂吧我想
當初我第一次看的時候也不太懂,
不過後來自己再試試就OK了
有問題的話也可以問我,只要我幫得上忙一定都會幫啦~
只是....請不要問我什麼js檔的網址是什麼就好...
那個要自己上傳到網頁空間去的,我怎麼會知道你用了什麼網頁空間嘛XD
另外種子顯示器的部分...
也許改天會生出來(?)
其實很多地方都寫得很清楚,我也忘記是哪看到了XD
印象中swing有寫到....連水滴怎麼放在同一個視窗也有寫到
也可以去看看哦→點我到swing的網誌
目前這個方法沒辦法使用囉@@
其實記得看過好幾個網站都有寫過相同的教學,
不過因為無名太奇怪...
要一直轉檔才能用
印象中也只看過毛媽的網誌有寫到教學,
不過現在也看不到了
結果之前有人問...(其實就是我們可愛的tinasu啦XD)
後來阿綠也有問..呵呵
那就來篇簡單說明吧XD
無名一定要照這樣轉檔,其他網誌的話似乎不用
(至少樂多、pixnet都可以不用另外轉成js檔)
功欲善其事,必先利其器嘛~
所以前置作業呢,就是下載語法囉→按我下載
裡面有2個文字檔,一個是主視窗的,另一個是切換選單的語法~
需要改的部分...就是裡頭中文說明的部分
也就是紅色字體的部分囉!
我只有copy需要改的部分的語法,其他不用修改的語法就不貼囉!
其他沒講到的地方....請別任意修改唷~(不然會變成什麼樣子我也不知道
<script language="javascript" type="text/javascript">
<!--
var mero_id = new Array('★mero1的key', '★mero2的key', '★mero3的key');
var mero_mouseout_img = new Array('★mero1的banner網址', '★mero2的banner網址', '★mero3的banner網址');
var mero_mouseover_img = new Array('★mero1滑鼠移到上頭的banner網址', '★mero2滑鼠移到上頭的banner網址', '★mero3滑鼠移到上頭的banner網址');
var mero_itemlist = new Array(
'★mero1的item value',
'★mero2的item value',
'★mero3的item value'
);
var mero_first_no = -1;
var mero_interval = 0;
var mero_use_itemlist = 1;
var mero_itemlistswf_url = '★mero item.swf檔案位置';
小水滴的key碼...應該不需要我再多說了,反正養了幾隻水滴,
就放幾個上去,要再新增也請按照它的格式,
如果沒有養到3隻那麼多,把最後一個刪掉就可以
banner的部分...不曉得請看圖示說明
如果想要在換水滴視窗後,顯示不同的banner,
就可以貼上不同的網址
那如果是在同一個水滴視窗,想要滑鼠滑過banner的時候
圖片會變成不一樣,那就要在對應的地方貼上不同banner的網址,
這部分應該不用再多做說明吧

再來是下面的item value,這個是給有用種子顯示器的人用的
有使用的人,就把語法貼上去就OK,然後在下面要放上顯示器swf檔的網址
沒有使用種子顯示器的人就可以刪掉..
不然主視窗下面會多一塊空白的地方
刪掉的部分請刪這裡就好:
var mero_itemlist = new Array(
'★mero1的item value',
'★mero2的item value',
'★mero3的item value'
);
然後把貼item.swf網址的地方空著
也就是變成這樣:
var mero_itemlistswf_url = ;
其他的部分,請不要去動它XD
主視窗的部分,大致上就是這樣;再來就是切換的按鈕了
切換的語法如下:
<a href="javascript:show_mero_main(0);">水滴1</a>
<a href="javascript:show_mero_main(1);">水滴2</a>
<a href="javascript:show_mero_main(2);">水滴3</a>
如果只是單純用文字切換,只要把紅色部分換成水滴名字就OK(這個隨個人喜歡)
如果想要用圖示來切換,就把紅色部分加上貼圖的語法就可以囉!
貼圖的小語法,可以參考這篇後半段→簡簡單單連結小語法
基本上的說明就到這裡結束啦!
如果是其他網誌的想要使用...只要把文字檔裡需要修改的地方改一改
然後把全部的語法copy起來,再貼到網誌上就可以了!
切換的部分,看自己選擇要放在主視窗的上面或下面都可以,
也是把全部語法貼上去就可以了
接下來就是.....無名只能使用的方法啦= =+
而且要金卡會員好像才能使用?(我又忘記了 應該是沒錯)
如果不想要貼一大串語法的人,也可以先轉成js檔再貼到網誌上,
看起來會清爽很多
首先..主視窗語法改好之後..
先把全部的語法copy起來,然後把它轉成js檔,
要怎麼轉呢...
請到稻葉家來轉檔→點我轉檔

轉完之後,請從 <!-- 的地方開始複製,一直到 //--> 結束,
<script>和</script>不要選到哦!

接下來就把複製的部分貼到記事本上,然後另存新檔
記得在打檔名的時候,後面要加個 .js 把它存成js檔哦!
存好之後,就可以把js檔上傳到自己的網頁空間啦!
切換水滴按鈕的部分也是一樣,要先轉成js檔
接下來,就把這段語法貼到網誌上就OK囉!
<SCRIPT Language="JavaScript" src="JS檔的網址"></SCRIPT>
連續貼2個就可以了,一個是主視窗的,一個是切換水滴按鈕的;
也就是像這樣:
<SCRIPT Language="JavaScript" src="主視窗JS檔的網址"></SCRIPT>
<SCRIPT Language="JavaScript" src="切換水滴JS檔的網址"></SCRIPT>
哪個在上哪個在下都可以;不過無名有個奇怪的現象
就是...切換只能放在主視窗上面!
要放在主視窗下面的話,一定要整個語法放在下拉式選單裡面;
關於下拉式選單,參考這裡吧→blog上的下拉式選單
好啦...落落長的說明寫完囉!
應該....不難懂吧我想
當初我第一次看的時候也不太懂,
不過後來自己再試試就OK了
有問題的話也可以問我,只要我幫得上忙一定都會幫啦~
只是....請不要問我什麼js檔的網址是什麼就好...
那個要自己上傳到網頁空間去的,我怎麼會知道你用了什麼網頁空間嘛XD
另外種子顯示器的部分...
也許改天會生出來(?)
其實很多地方都寫得很清楚,我也忘記是哪看到了XD
印象中swing有寫到....連水滴怎麼放在同一個視窗也有寫到
也可以去看看哦→點我到swing的網誌
全站熱搜


 留言列表
留言列表
