之前在《文章語法 上》文中提出了兩個疑問,關於mainEntryTitle 和mainEntrytitle h3 之間,還有mainEntryBody 和mainEntryBase 之間到底有什麼不同,一直沒有研究清楚,現在在這篇文章中用圖說個明白吧!
在《部落格語法統整》文中,有列出了文章部份的區塊(#Content)包括哪些,這裡再說一次,並加入了grey 和grey2 的部份比較。
我在以上各個區塊語法裡面一一加入下面邊界語法,會出現藍色邊框框住各區塊。
border: solid 2px #0000FF;
以下圖片依上面列出的順序排列。


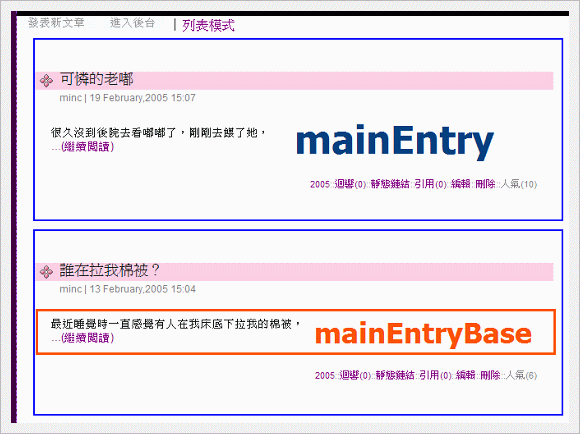
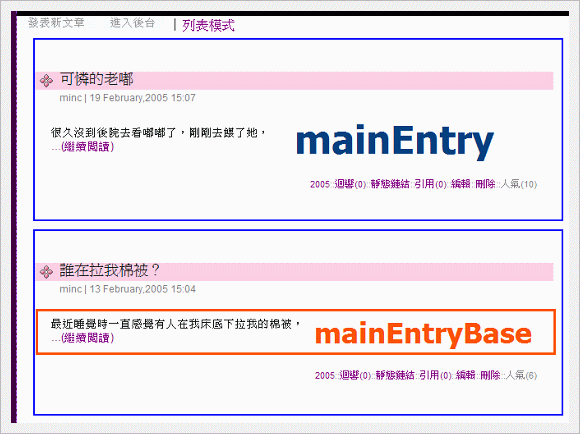
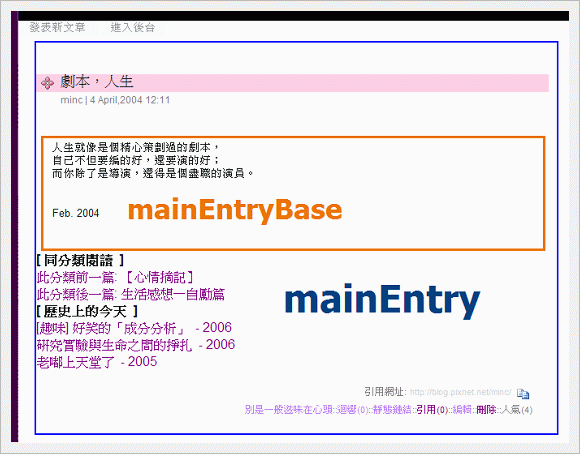
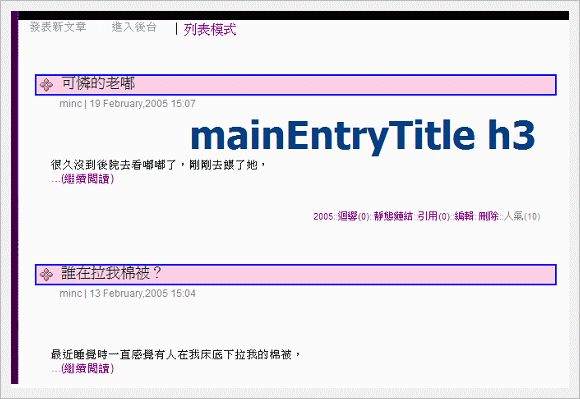
上圖是文章顯示在首頁的樣子。

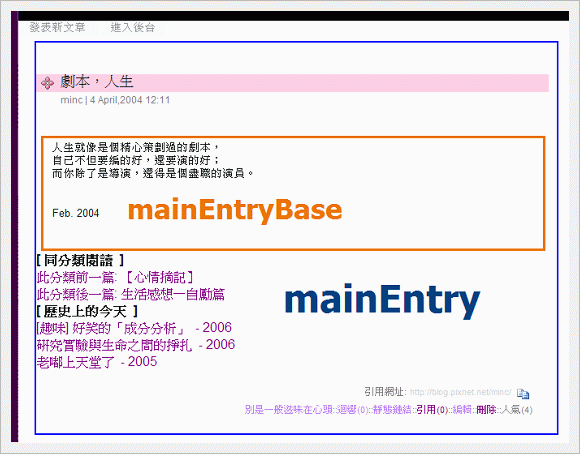
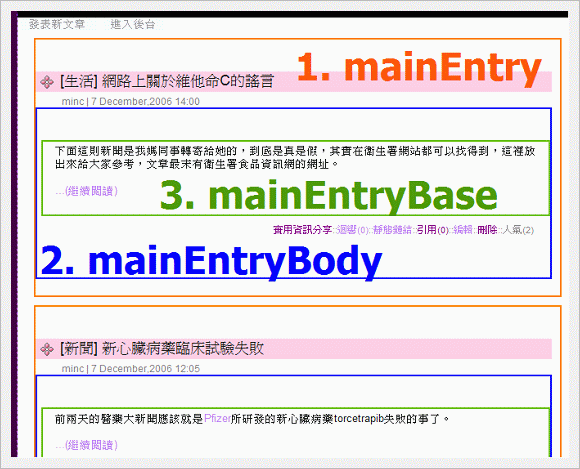
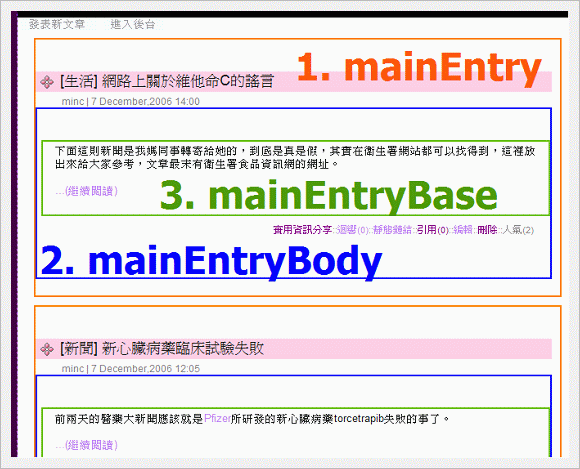
上圖是文章展開後的樣子。橘色框框部分是我自己加的,這樣比較能夠清楚看出mainEntry和mainEntryBase之間的差別,語法顯示出來的mainEntryBase的範圍放在後面。


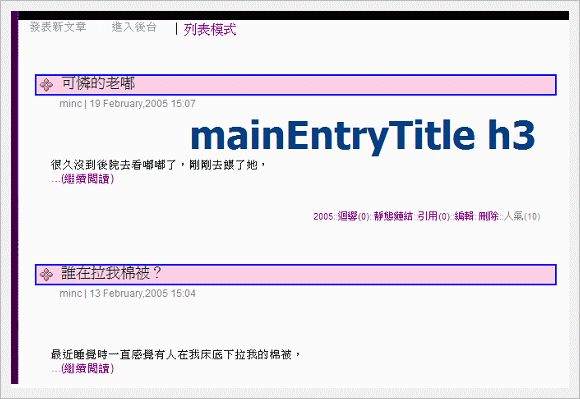
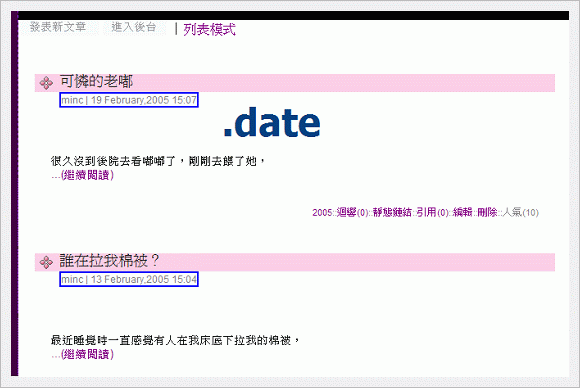
從上面兩張圖可以看出來mainEntryTitle h3 純粹只包含文章標題區塊,不包括發表時間。

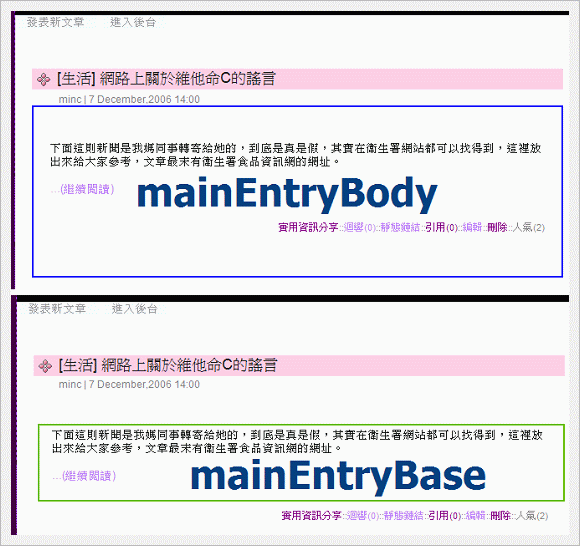
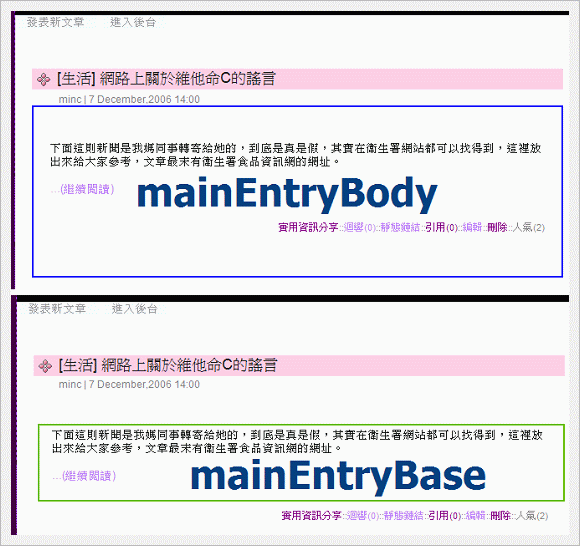
下圖是mainEntryBody 和mainEntryBase 的比較。

下面兩個圖是mainEntryBase。

上圖是mainEntryBase 於文章在首頁顯示時的樣子。

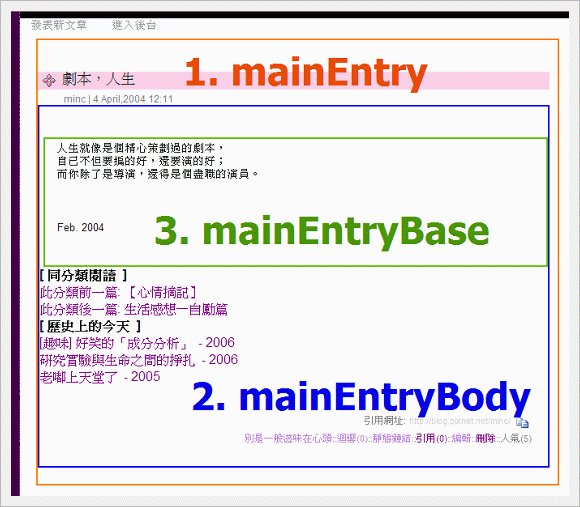
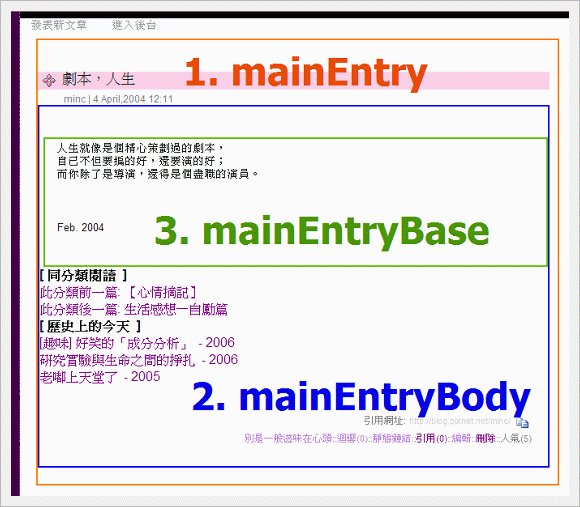
上面是mainEntryBase 於整篇文章展開來的樣子,可以看到它並不包含「同分類閱讀」和「歷史上的今天」兩個區塊。
在下面的兩個圖中,分別在mainEntry (1), mainEntryBody (2) 和mainEntryBase (3) 區塊中加入橘色、藍色和綠色的區塊語法。

上圖文章在首頁顯示的樣子。

上圖是文章展開後的樣子。


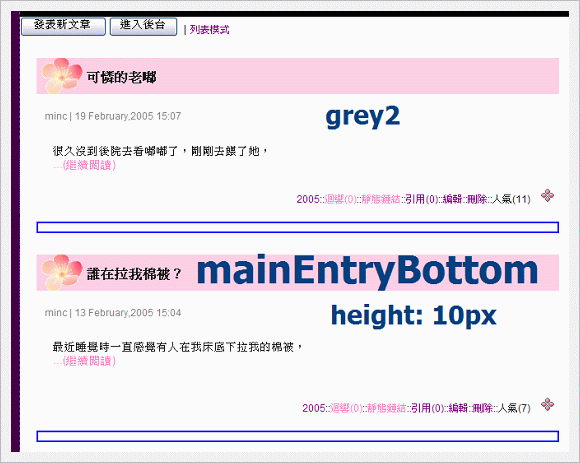
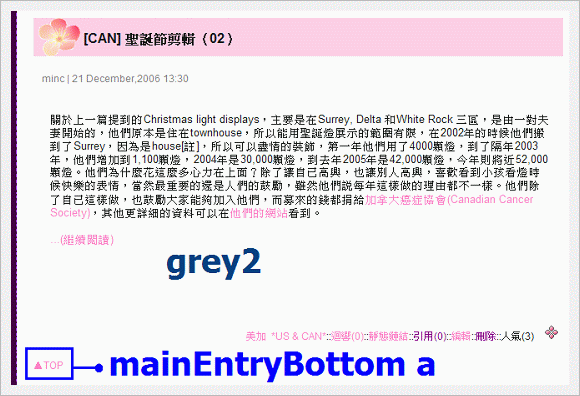
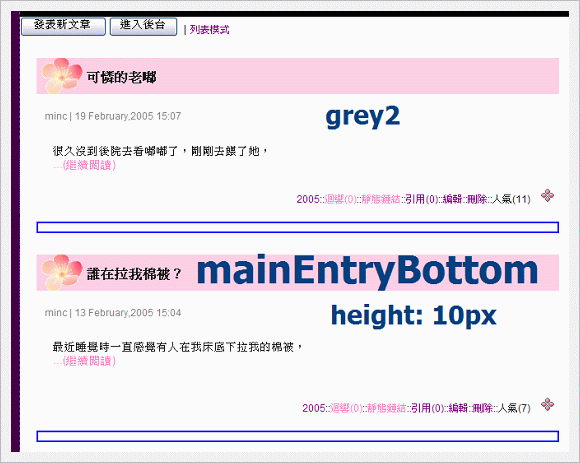
mainEntryBottom 在grey 版本顯示不出來,可能是只有grey2 的版本有吧!
上面兩張圖的第一張我設了高度為10px,因為沒設的話,只能看到一條線,我想是因為我把mainEntryBottom a 用
mainEntryBottom a {display: none; }
的語法設隱藏了,如果把隱藏的語法拿掉,就會變成第二張圖的樣子。
而mainEntryBottom 的部份可以拿來放圖片,當作兩篇文章之間的格線,怎麼放圖片?很簡單,就在此區塊語法內放入背景圖片的語法。
Ex.
background-image;
background-position;
如果還是不了解,可以參考[CSS 02] 一文。

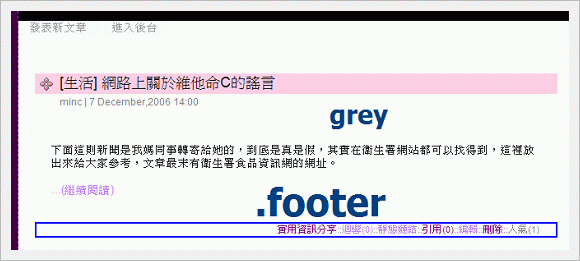
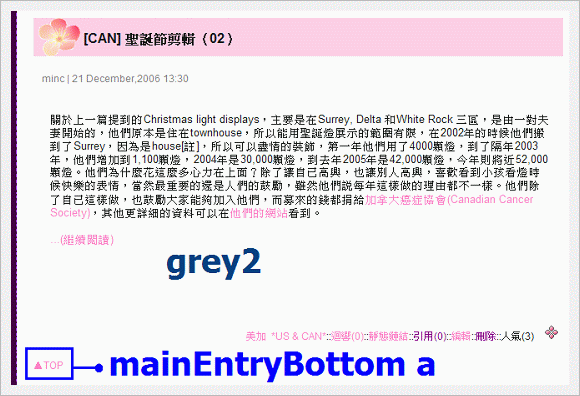
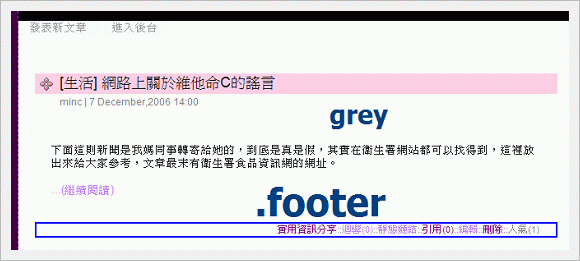
在文章末的文章分類、回想、引用…等等,在grey版本是在footer 區塊語法內設定。
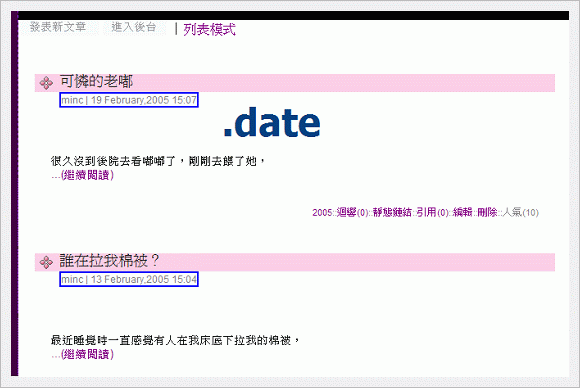
而由下圖可以看到,grey2 版本是用mainEntryfoot 的語法,若把這個語法放到grey 版本裡則顯示不出來。

若要在人氣後面放圖片裝飾,就是要放在mainEntryfoot 區塊裡面,其他區塊若想加背景也可以這樣加,例如文章內部想加背景,可選擇加在mainEntryBase 區塊內。

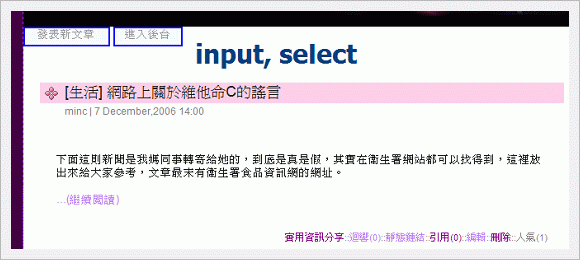
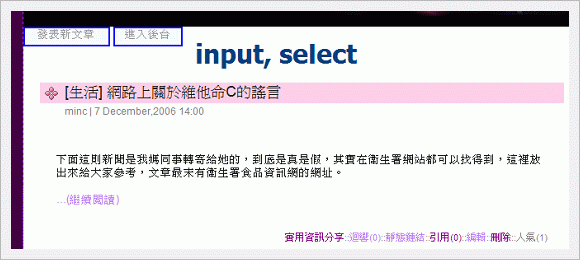
上圖是補充,若是想改變樣式可以在input, select 語法的地方改。
我是用CSSstyle 原本所設的樣式,沒有更改,語法如下:
注意,input, select 前面沒有像前面的mainEntry 等等的一樣有點點(.)喔!
在《部落格語法統整》文中,有列出了文章部份的區塊(#Content)包括哪些,這裡再說一次,並加入了grey 和grey2 的部份比較。
#Content |
我在以上各個區塊語法裡面一一加入下面邊界語法,會出現藍色邊框框住各區塊。
border: solid 2px #0000FF;
以下圖片依上面列出的順序排列。


上圖是文章顯示在首頁的樣子。

上圖是文章展開後的樣子。橘色框框部分是我自己加的,這樣比較能夠清楚看出mainEntry和mainEntryBase之間的差別,語法顯示出來的mainEntryBase的範圍放在後面。


從上面兩張圖可以看出來mainEntryTitle h3 純粹只包含文章標題區塊,不包括發表時間。

下圖是mainEntryBody 和mainEntryBase 的比較。

下面兩個圖是mainEntryBase。

上圖是mainEntryBase 於文章在首頁顯示時的樣子。

上面是mainEntryBase 於整篇文章展開來的樣子,可以看到它並不包含「同分類閱讀」和「歷史上的今天」兩個區塊。
在下面的兩個圖中,分別在mainEntry (1), mainEntryBody (2) 和mainEntryBase (3) 區塊中加入橘色、藍色和綠色的區塊語法。

上圖文章在首頁顯示的樣子。

上圖是文章展開後的樣子。


mainEntryBottom 在grey 版本顯示不出來,可能是只有grey2 的版本有吧!
上面兩張圖的第一張我設了高度為10px,因為沒設的話,只能看到一條線,我想是因為我把mainEntryBottom a 用
mainEntryBottom a {display: none; }
的語法設隱藏了,如果把隱藏的語法拿掉,就會變成第二張圖的樣子。
而mainEntryBottom 的部份可以拿來放圖片,當作兩篇文章之間的格線,怎麼放圖片?很簡單,就在此區塊語法內放入背景圖片的語法。
Ex.
background-image;
background-position;
如果還是不了解,可以參考[CSS 02] 一文。

在文章末的文章分類、回想、引用…等等,在grey版本是在footer 區塊語法內設定。
而由下圖可以看到,grey2 版本是用mainEntryfoot 的語法,若把這個語法放到grey 版本裡則顯示不出來。

若要在人氣後面放圖片裝飾,就是要放在mainEntryfoot 區塊裡面,其他區塊若想加背景也可以這樣加,例如文章內部想加背景,可選擇加在mainEntryBase 區塊內。

上圖是補充,若是想改變樣式可以在input, select 語法的地方改。
我是用CSSstyle 原本所設的樣式,沒有更改,語法如下:
input,select { |
注意,input, select 前面沒有像前面的mainEntry 等等的一樣有點點(.)喔!
全站熱搜


 留言列表
留言列表
