越直覺越是貼近人性,而科技就是來自於人性!
AJAX或許就是因為這樣而走紅!
一般使用者根本不用知道AJAX,但卻在任何小細節上都用的到!
[置入內容]
1.點擊新增內容
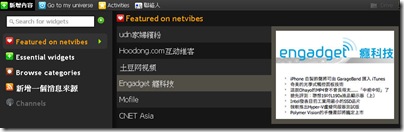
2.置入內容,有四種形式任君選擇
3.特色說明
| (1)一些netvibes編輯認為有特色的內容,如:UDN、土豆網(像youtube的頻道)、癮科技 (2)netvibes一些很重要的widgets,像有天氣啦、行事曆啦等等的 3.頻道,裡頭有新聞、運動、音樂等等的! 4.最後就是自己新增RSS等! |
essential widget內容:其實內容還挺豐富的,可針對輕、中、重度網路使用者來使用
其中像,html、網頁、flash、UWA等widget都可以置入非RSS的內容。
舉例:以HTML這widget來說明
★點擊html後,會出現下面左方的畫面,再點編輯,會出現右方的畫面!
★再將您需要編輯的html code貼上後,就可出現內容。
★實例:在http://www.routine-control.net/contents/20071031/03.php
看到很可愛時鐘,剛好他也有釋出source code,我們就將source code貼上
,最後再點新增至我的頁面!
 |  |
 |  |
[編輯排版]
●選擇你想要的編輯內容,點擊tab旁邊的小三角形
1.可編輯這個tab的名稱。
2.欄位,有1~4欄可編輯!
3.可以置入icon在tab前面!
4.可以share!她所謂的在我的網誌分享,翻譯的不是很好,
他是等於給你一個link,放在你的blog中,別人點到那個link就可以加入到他的netvibes中
所以應該是「分享我的blog」
5.可以傳送到我的分享版(universal page)
6.或者刪除...
●可以自由拖曳web part,可以調欄寬等
● 編輯這個webpart I
 | 1.可以update這個webpart的名稱! 2.可以更改RSS的位置! 3.可以更改顯示數目 4.可以設定直接開啟該網誌(另開新頁) 5.可以設定顯示更多細節 6.可以設定文章上線的日期 |
● 編輯這個webpart II
 | 1.可以再複製一個 2.可以設定該webpart的顏色 3.可以搬移位置,如果你不習慣拖曳的話! |
大致上,新增內容就這樣囉!
直覺使用就是最好的設計!
這也是wii、apple能創出這麼多的話題最主要的原因啦!









 留言列表
留言列表
